블로그에 글을 쓰다 보면 유튜브 영상을 글과 함께 첨부해야 하는 일이 가끔 생기게 됩니다. 이때 첨부한 유튜브 영상이 반응형 디자인으로 만들어져 있지 않아서 반응형 웹 디자인으로 만들어진 사이트에서는 모바일에서 접속하게 되면 원치 않는 가로 스크롤이 생기게 됩니다.
모바일 화면에서 가로 스크롤이 생기게 되면 사용자의 사용성이 많이 떨어지고 컨텐츠를 읽는데 불편함이 생깁니다.
블로그에 유튜브 영상을 첨부하면서 모바일에서 볼 때 생기는 가로 스크롤을 없애는 방법을 여러 가지 찾아보다가 간편한 방법을 찾게 되어서 블로그에 공유합니다.
목차
반응형 웹 변환 툴 Embed Responsively

Embed Responsively라는 툴은 iFrame으로 첨부되어 반응형 디자인이 적용되지 않는 YouTube, Vimeo, Google Maps 등을 반응형 디자인이 동작 되도록 해 줍니다.
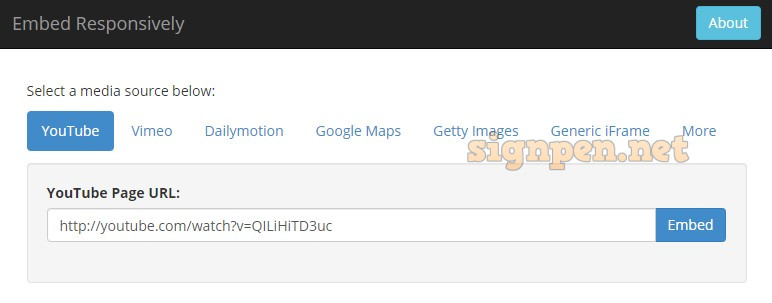
사용 방법은 위의 링크를 클릭하여 사이트에 접속한 후 사용하려는 미디어의 종류를 선택해 줍니다.
이 글에서는 유튜브를 기준으로 설명합니다.
- Embed_Responsvely 사이트에 접속
- 미디어 소스 타입을 YouTube로 선택
- “YouTube Page URL” 입력란에 사용하려는 유튜브 영상의 주소를 입력
- “Embed” 버튼을 클릭합니다.

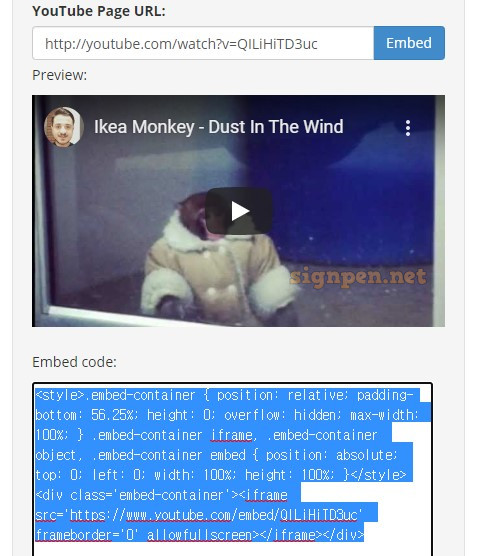
위의 과정을 모두 마치면 Embed Code란에 반응형 디자인에 대응하는 유튜브 영상 첨부 코드가 나타납니다. 해당 코드를 복사하여 첨부하려는 블로그 또는 사이트에 HTML 입력 모드로 복사한 코드를 넣어줍니다.
이후 등록된 글을 모바일과 PC에서 각각 확인하면 첨부된 유튜브 영상이 각각 화면에 딱 맞는 사이즈로 표시됩니다.
당연히 가로 스크롤도 생기지 않습니다.
같은 방식으로 미디어 소스만 다르게 선택하면 유튜브, Vimeo, 구글맵 모두 반응형 디자인에 적용이 가능합니다.
다른 방식과 비교했을 때 장점
유튜브 영상을 반응형 디자인에 첨부하는 방법을 검색해 보면 반응형 디자인에 동작할 수 있는 CSS를 직접 추가하는 방법을 설명합니다.
CSS를 추가하고 유튜브 영상을 넣을 때 iFrame 외부에 DIV 태그를 한번 감싸는 방법이 많이 소개됩니다.
이런 방법은 적용하기 너무 번거롭습니다. 어쩌다 한 번씩 사용하게 될 유튜브 영상 첨부를 위해서 CSS에 내용을 추가하는 게 좋아 보이지는 않습니다. CSS 추가 한 이후에 사용이 간편한 것도 아니고 매번 특정 class 속성을 가진 DIV 태그를 추가로 감싸주는 작업도 해야 합니다.
Embed Responsively는 블로그 또는 사이트의 CSS를 수정하지 않아도 되고 사용법 또한 매우 간단하다는 게 장점입니다.
앞으로 블로그에 유튜브 영상을 첨부할 일이 생길 때마다 Embed Responsively를 사용할 것 같고, 유튜브 영상 첨부를 하면서 반응형 디자인 적용 문제로 고민이 있는 분들께 도움이 될 것 같아 블로그에 정리해 봅니다.
아주간편한방법소개해줘서 잘 적용했습니다.
감사합니다.
도움이 되셨다니 저도 기분이 좋습니다^^
행복한 하루 보내세요~
우왕 ㅠㅠ 감사합니다 ㅜ 모바일 겨우 해놨는데 pc에서도 모바일버젼으로 보여서 어떻게 해야되나 했는데 너무 쉽게 알려주셔서 금방 해결했네요~~ 감사합니다 복 받으세요 ㅜㅜ
해결에 도움이 되었다니 다행입니다^^